HTMLランナー
Execute HTML Selenium IDE exports from command line
Selenium-IDE (統合開発環境) は、Selenium テストケースを開発するためのツールです。 Selenium-IDE は使いやすい Firefox プラグインで、一般にテストケースを開発するための最も効率的な方法です。 Selenium-IDE ではコンテキストメニューも使用できます。 コンテキストメニューを使うと、まず現在ブラウザに表示されているページ上の UI 要素を選択し、次に Selenium コマンドのリストから目的のコマンドを選択できます。 コマンドのパラメータは、選択された UI 要素のコンテキストに従って、あらかじめ定義されたものが使われます。 Selenium-IDE を使う方法は、時間の節約になるだけでなく、Selenium スクリプトの構文を学ぶ手段としても優れています。
この章では Selenium-IDE について詳しく取り上げ、Selenium-IDE を効果的に使う方法について説明します。
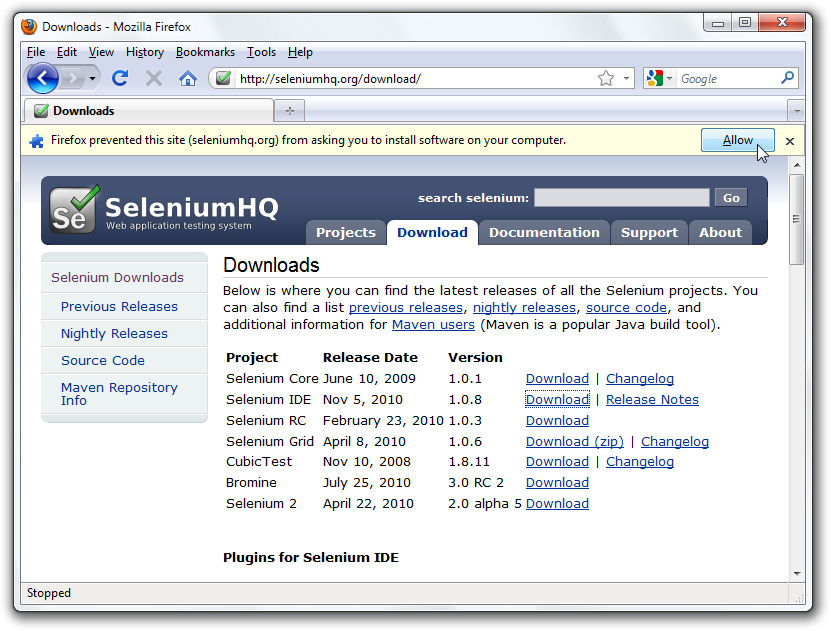
Firefoxを使用して、最初にSeleniumHQダウンロードページからIDEをダウンロードします。
Firefoxは、不慣れな場所からアドオンをインストールしないように保護するため、次のスクリーンショットに示すように、インストールを続行するには’許可’をクリックする必要があります。

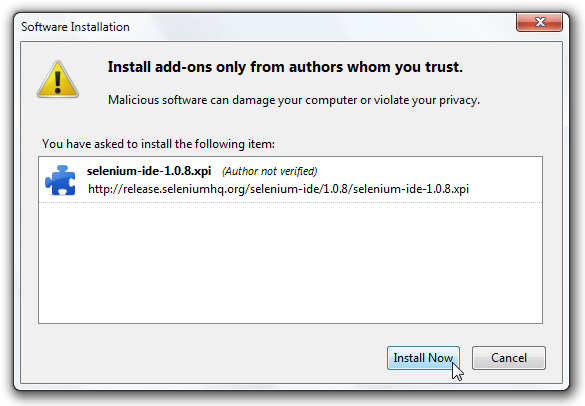
Firefoxからダウンロードすると、次のウィンドウが表示されます。

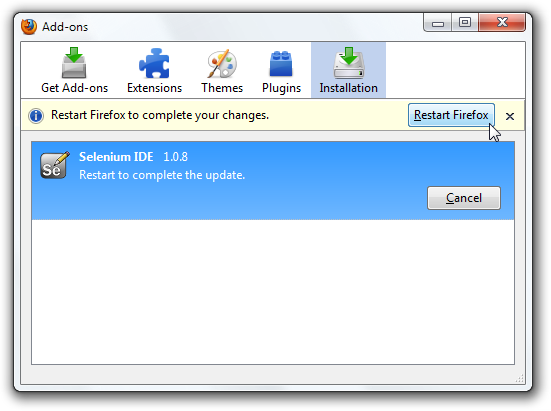
「今すぐインストール」を選択します。 Firefoxの「アドオン」ウィンドウがポップアップし、最初にプログレスバーが表示されます。 ダウンロードが完了すると、次のような画面になります。

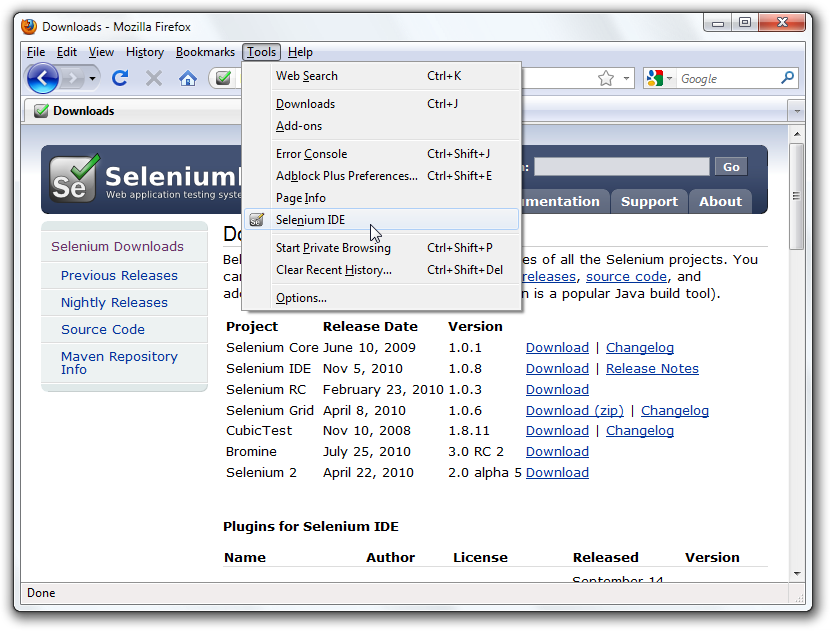
Firefoxを再起動します。 Firefoxの再起動後、Firefoxの「ツール」メニューには、「Selenium-IDE」が表示されます。

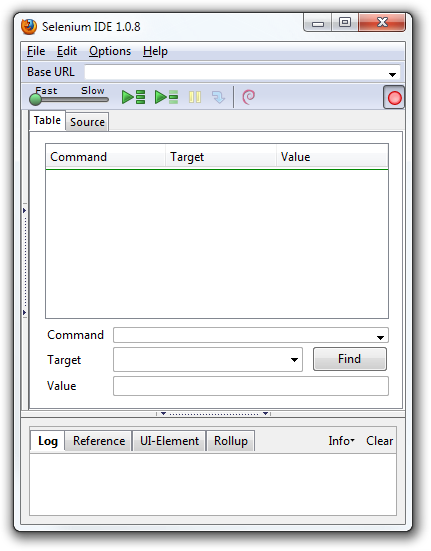
Selenium-IDEを実行するには、Firefoxの「ツール」メニューから「Selenium-IDE」を選択するだけです。 空のスクリプト編集ウィンドウと、テストケースを読み込んだり新規作成したりするメニューのある Selenium-IDE のウィンドウが表示されます。

「ファイル」メニューには、テストケースとテストスイート(テストケースのスイート)のオプションがあります。 これらを使用して、新しいテストケースを追加し、テストケースを開き、テストケースを保存し、選択した言語でテストケースをエクスポートできます。 最近のテストケースを開くこともできます。 これらすべてのオプションは、テストスイートでも使用できます。
「編集」メニューでは、テストケースのコマンドを編集するためのすべての操作をコピー、貼り付け、削除、元に戻す、選択できます。 「オプション」メニューでは、さまざまな設定を変更できます。 特定のコマンドのタイムアウト値を設定し、Seleniumコマンドの基本セットにユーザー定義のユーザー拡張機能を追加し、テストケースを保存するときに使用する形式(言語)を指定できます。 「ヘルプ」メニューは Firefox 標準の「ヘルプ」メニューで、この中の 「UI-Element Documentation」 だけが Selenium-IDE に関係のある項目です。
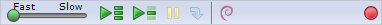
ツールバーには、テストケースをデバッグするためのステップ実行機能をはじめ、テストケースの実行をコントロールするためのさまざまなボタンが並んでいます。 右端の赤い丸のボタンは、「Record」(記録) ボタンです。


「Speed Control」 (速度調節): テストケースの実行速度を調節します。

「Run All」 (すべて実行): 複数のテストケースを持つテストスイートが読み込まれているときにテストスイート全体を実行します。

「Run」 (実行): 現在選択されているテストを実行します。 テストが1つしか読み込まれていない場合、このボタンと「Run All」ボタンの動作は同じです。


「Pause」 / 「Resume」 (一時停止/再開) : 実行中のテストを一時停止または再開します。

「Step」(ステップ実行): コマンドを1つずつ実行し、テストケースの「1ステップ実行」を行います。 テストケースをデバッグするときに使います。

「TestRunner Mode」 (TestRunner モード): テストケースを Selenium-Core TestRunner で読み込んでブラウザで実行することができます。 TestRunner は今はあまり使われておらず、いずれ非推奨となるでしょう。 このボタンは、テストケースを評価して、TestRunner との後方互換性があるかどうかを調べるために用意されています。 ほとんどのユーザーは、このボタンを使う必要はないでしょう。

「Apply Rollup Rules」(ロールアップルールを適用): この高度な機能を利用すると、一連の Selenium コマンドの繰り返しを 1 つのアクションにまとめることができます。 ロールアップルールの詳細については、「ヘルプ」 メニューの [UI-Element Documentation] を参照してください。

スクリプトは「テストケース」ペインに表示されます。 ペインには2つのタブがあります。 次に示すのは、コマンドとそのパラメータを読みやすい「テーブル」形式で表示するための [「テーブル」タブです。

もう 1 つの「ソース」タブには、テストケースがネイティブ形式で表示されます。 ファイルはこのネイティブ形式で保存されます。 デフォルトでは HTML ですが、Java や C# などのプログラミング言語、あるいは Python などのスクリプト言語に変更することもできます。 詳細については、「オプション」 メニューを参照してください。 「ソース」 タブでは、テストケースを生の形式で編集することができ、操作のコピー、切り取り、貼り付けが可能です。
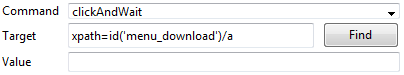
「コマンド」、「対象」、および 「値」 入力フィールドには、現在選択されているコマンドとそのパラメータが表示されます。 これらの入力フィールドでは、現在選択されているコマンドを修正できます。 一番下のペインの 「リファレンス」 タブで、コマンドに対して指定されている 1 つ目のパラメータは、必ず 「対象」 フィールドに入力します。 「リファレンス」 タブで 2 つ目のパラメータが指定されている場合、このパラメータは 「値」 フィールドに入力します。

「コマンド」フィールドに文字を入力すると、入力した文字に応じてドロップダウンリストに項目が表示されるので、このリストから目的のコマンドを選択できます。
一番下のペインは、さまざまな機能で使われます。 「ログ」、「リファレンス」、「UI-Element」、および 「Rollup」 の4つのタブがあります。
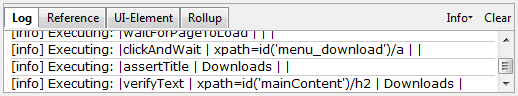
テストケースを実行すると、「ログ」 タブを選択していなくても、エラーメッセージとテストの進行状況を示す情報メッセージが自動的にこのペインに表示されます。 これらのメッセージは、しばしばテストケースのデバッグに役立ちます。 ログを消去するには 「消去」 ボタンをクリックします。 「情報」 ボタンをクリックすると、ドロップダウンリストが表示されます。 リストで目的の項目を選択すれば、画面に表示する情報のレベルを指定できます。

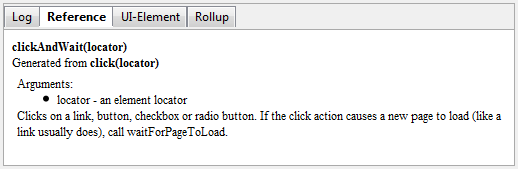
「リファレンス」 タブは、「テーブル」 タブで Selenese コマンドとパラメータを入力したり修正したりする場合にデフォルトで選択されるタブです。 「テーブル」 タブが表示されている場合、「リファレンス」 ペインには現在のコマンドのリファレンスが表示されます。 「テーブル」 タブの 「ソース」 タブのどちらで作業している場合も、コマンドを入力または修正するときは、「対象」 フィールドと 「値」 フィールドで指定するパラメータが、「リファレンス」 ペインのパラメータリストに指定されているものと一致していることを確認することが非常に重要です。 指定するパラメータの数は、「リファレンス」 ペインで指定されている数と一致しなければならず、パラメータの順序も 「リファレンス」 ペインのそれと一致しなければなりません。 さらに、指定するパラメータの型も、「リファレンス」 ペインで指定されている型と一致していなければなりません。 これら 3つのうち、1つでも一致しないものがあれば、コマンドは正常に実行されません。

「リファレンス」 タブはクイックリファレンスとして大いに役立ちますが、Seleniumリファレンスを参照することもしばしば必要になります。
これらの2つのペイン (高度な機能を扱うためのペイン) については、Selenium-IDE の 「ヘルプ」 メニューの 「UI-Element Documentation」 を参照してください。
テストケースを開発するための主な方法は3つあります。 多くの場合、テスト開発者はこれら 3 つのテクニックをすべて使う必要があります。
Selenium を初めて使うユーザーは、Web サイトでの操作を記録してテストケースを作成することが多いようです。Selenium-IDE を最初に開いたとき、「Record」 ボタンはデフォルトでオンになっています。
Selenium-IDEで自動的に記録を開始したくない場合は、Options > Options… に移動し、“Start recording immediately on open.“の選択を解除して、これをオフにできます。
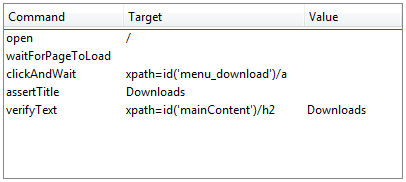
記録中は、ユーザーの操作に基づいて Selenium-IDE がテストケースにコマンドを自動的に挿入します。 次に示すのは、典型的なユーザーの操作です。
いくつか注意すべき点を次に示します。
テストケースでは、Web ページのプロパティをチェックする必要もあるでしょう。 それには、 assert コマンドと verify コマンドを使う必要があります。 ここでは、これらのコマンドの細かな点には触れません。 テストケースに追加する方法だけを説明します。 コマンドの詳細については、 “Selenese” Selenium コマンド に関する章を参照してください。
Selenium-IDE の記録機能がオンの状態で、テスト対象のアプリケーションを表示しているブラウザを選択し、ページ上の任意の場所を右クリックします。 すると、 verify コマンドや assert コマンドを含むコンテキストメニューが表示されます。
初めて Selenium を使う場合には、Selenium コマンドが1つしか表示されないかもしれません。 しかし、IDE を使っていると、メニューに表示されるコマンドがどんどん増えていきます。 Selenium-IDE は、現在の Web ページ上で選択されている UI 要素に応じて、必要なコマンドとパラメータの予測を試みます。
実際にこの機能をためしてみましょう。 適当な Web ページを開き、ページ上のテキストを選択します。 段落1つか、見出しがいいでしょう。 次に、選択したテキストを右クリックします。 コンテキストメニューが表示され、 verifyTextPresent コマンドと、このコマンドにふさわしいパラメータとして、選択されたテキスト自体が表示されるはずです。
また、「利用可能な全てのコマンド」 という項目があることに注目してください。 この項目を選択すると、非常に多くのコマンドが、現在選択されている UI 要素のテストに適したパラメータ案とともに表示されます。
いくつかほかの UI 要素についても、同じようにためしてみてください。 たとえば、画像を右クリックしたり、ボタンやチェックボックスなどのユーザーコントロールを右クリックしたりしてみてください。 verifyTextPresent 以外のオプションを見るには、「利用可能な全てのコマンド」 を使う必要があるかもしれません。 いったんほかのオプションを選択すると、よく使われるコマンドがトップレベルのコンテキストメニューに表示されるようになります。 たとえば、画像に対して verifyElementPresent を選択すると、次に画像を選択して右クリックしたときに、トップレベルのコンテキストメニューにこのコマンドが表示されるようになります。
繰り返しになりますが、これらのコマンドの詳細については、Selenium のコマンドに関する章で説明します。 とりあえずここでは、IDE を使ってさまざまなコマンドをテストケースに記録、選択し、テストケースを実行してみてください。IDE を使っていうちに、Selenium のコマンドについても自然に多くのことを学べるはずです。
テストケース内のコマンドを挿入する場所を選択します。 右クリックして 「コマンドを挿入」 をクリックします。 コマンド編集用のテキストフィールドを使って、新しいコマンドとそのパラメータを入力します。
テストケース内のコマンドを挿入する場所を選択し、3 列からなる行を 1 つ作成するのに必要な HTML タグを入力します。 この行の 1 列目にはコマンドを、2 列目には最初のパラメータを (パラメータが必要な場合)、3 列目には 2 つ目のパラメータを (パラメータが必要な場合) 入力します。「テーブル」 タグに戻るときは、その前にテストケースを保存します。
<tr>
<td>Command</td>
<td>target (locator)</td>
<td>Value</td>
</tr>
テストケースの可読性を高めるためにコメントを入力できます。 テストケースの実行時にはコメントは無視されます。
垂直方向の空白 (1 行以上の空白行) をテストに追加するには、空のコメントを作成する必要があります。 空のコマンドでは実行時にエラーが発生します。
テストケース内のコメントを挿入する場所を選択します。 右クリックして 「コメントを挿入」 をクリックします。 「コマンド」 フィールドにコメントを入力します。 入力したコメントは紫色のフォントで表示されます。
テストケース内のコメントを挿入する場所を選択します。
HTML スタイルのコメント、すなわち <!-- これはコメントです -–> を入力します。
変更する行を選択し、「コマンド」、「対象」、および 「値」 フィールドを使って内容を編集します。
「ソース」 タブは WYSIWYG エディタに相当する機能を持っているので、目的の行 (コマンド、パラメータ、またはコメント) を編集します。
ほとんどのプログラムと同様に、「ファイル」メニューには「保存」および「開く」コマンドがあります。 ただし、Seleniumはテストケースとテストスイートを区別します。 後で使用するためにSelenium-IDEテストを保存するには、個々のテストケースを保存するか、テストスイートを保存します。 テストスイートのテストケースが保存されていない場合は、テストスイートを保存する前に保存するよう求められます。
既存のテストケースまたはスイートを開くと、Selenium-IDEのテストケースペインにSeleniumコマンドが表示されます。
Selenium-IDE には、テストケースを実行するためのさまざまなオプションがあり、1つのテストケースの実行、停止と再開、1 行ずつの実行、現在開発中のコマンドだけの実行、テストスイート全体の実行などが可能です。 Selenium-IDE では、テストケースを非常に柔軟に実行できます。
テストケースの実行
「Run」 ボタンをクリックすると、現在表示されているテストケースが実行されます。
テストスイートの実行
「Run All」 ボタンをクリックすると、現在読み込まれているテストスイートに含まれるすべてのテストケースが実行されます。
停止と再開
「Pause」 ボタンをクリックすると、実行中のテストケースを停止できます。 テストケースの実行を停止すると、ボタンのアイコンは 「Resume」 ボタンのアイコンに変わります。実行を再開するには、「Resume」 ボタンをクリックします。
途中で実行を停止
テストケース内でブレークポイントを指定すると、特定のコマンドでテストケースを停止することができます。 この機能は、テストケースをデバッグするときに便利です。 ブレークポイントを指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 「ブレークポイントの指定/解除」 をクリックします。
途中から実行を開始
テストケースの途中にある特定のコマンドから実行を開始することができます。 この機能も、テストケースをデバッグするときに便利です。 開始位置を指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 「開始位置の指定/解除」 をクリックします。
任意のコマンドの実行
1 つのコマンドだけをダブルクリックすると、そのコマンドを実行することができます。 この機能は、コマンドを 1 つ記述するときに便利です。 作成中のコマンドが適切かどうかわからないときでも、コマンドを即座にテストできます。 コマンドをダブルクリックするだけで、適切に実行されるかどうか確認できます。この機能は、コンテキストメニューからも利用できます。
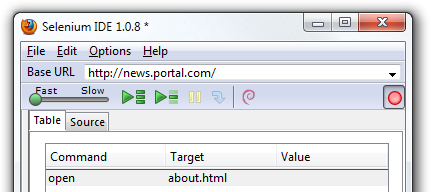
Selenium-IDE ウィンドウの上部にある 「Base URL」 フィールドを使うと、テストケースを異なるドメインで実行できるので便利です。 たとえば、 http://news.portal.com という名前のサイトが http://beta.news.portal.com という名前でインハウスのベータサイトを持っていたとします。 この場合、これらのサイトが対象で、 open ステートメントで始まるすべてのテストケースについて、 open の引数に 絶対 URL (http: または https: などのプロトコルで始まる URL) ではなく、 相対 URL を指定します。 すると、Selenium-IDE は、[Base URL] フィールドに入力された値の最後に、 open コマンドの引数を追加して、絶対 URL を作成します。 たとえば次のテストケースは、 http://news.portal.com/about.html を対象に実行されます。

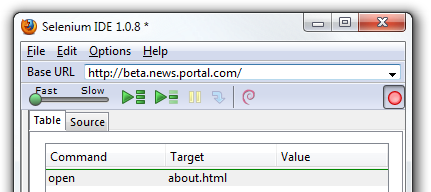
ここで、「Base URL」 フィールドの設定を変更してテストケースを実行すれば、同じテストケースが今度は http://beta.news.portal.com/about.html を対象に実行されます。

Selenium コマンドは、多くの場合seleneseと呼ばれ、テストを実行するコマンドのセットです。 これらのコマンドのシーケンスはテストスクリプトです。 ここでは、これらのコマンドを詳細に説明し、Seleniumを使用するときにWebアプリケーションをテストする際に選択できる多くの選択肢を示します。
Seleniumには、想像できるあらゆる方法でWebアプリを完全にテストするための豊富なコマンドセットが用意されています。 この一連のコマンドは、よくseleneseと呼ばれます。 これらのコマンドは、基本的にテスト言語を作成します。
seleneseでは、HTMLタグに基づいてUI要素の存在をテストしたり、特定のコンテンツをテストしたり、壊れたリンクをテストしたり、入力フィールド、選択リストオプション、フォームを送信したり、テーブルデータなどをテストできます。 さらに、Seleniumコマンドは、ウィンドウサイズ、マウス位置、アラート、Ajax機能、ポップアップウィンドウ、イベント処理、およびその他の多くのWebアプリケーション機能のテストをサポートしています。 コマンドリファレンスには、使用可能なすべてのコマンドがリストされています。
コマンドは、Seleniumに何をすべきかを伝えます。 Seleniumコマンドには、 アクション 、 アクセサ 、アサーション という3つの"フレーバー"があります。
アクション は、一般的にアプリケーションの状態を操作するコマンドです。 “このリンクをクリックする” や “そのオプションを選択する” といったことを実行します。 アクションが失敗するか、エラーがある場合、現在のテストの実行は停止されます。
“AndWait” 接尾辞を使用して、多くのアクションを呼び出すことができます。(例 : “clickAndWait”) この接尾辞は、アクションによってブラウザーがサーバーを呼び出すこと、およびSeleniumが新しいページの読み込みを待つことをSeleniumに伝えます。
アクセサー はアプリケーションの状態を調べ、結果を変数に保存します。(例 : “storeTitle”) また、アサーションを自動的に生成するためにも使用されます。
アサーション はアクセサーに似ていますが、アプリケーションの状態が期待どおりになっていることを検証します。 たとえば、“ページタイトルがXであることを確認する” 、“このチェックボックスがオンになっていることを確認する” などです。
すべてのSeleniumアサーションは、“assert”、“verify”、および “waitFor"の3つのモードで使用できます。 たとえば、“assertText”、“verifyText”、“waitForText"を使用できます。 “assert” が失敗すると、テストは中止されます。 “verify” が失敗すると、テストは実行を継続し、失敗を記録します。 これにより、単一の “assert” でアプリケーションが正しいページにあることを確認し、続いてフォームフィールドの値、ラベルなどをテストするための “verify” アサーションが多数行われます。
“waitFor” コマンドは、何らかの条件が真になるまで待機します(Ajaxアプリケーションのテストに役立ちます)。 条件がすでに真であれば、すぐに成功します。 ただし、現在のタイムアウト設定内で条件が真にならない場合、それらは失敗し、テストを停止します(以下のsetTimeoutアクションを参照)。
Seleniumコマンドは単純で、コマンドと2つのパラメーターで構成されています。 例えば、
| verifyText | //div//a[2] | Login |
パラメーターは必ずしも必要ではありません。 コマンドに依存します。 両方のパラメータが必要な場合もあれば、1つのパラメータが必要な場合もあります。 また、コマンドがパラメータをまったく受け取らない場合もあります。 ここにいくつかの例があります。
| goBackAndWait | ||
| verifyTextPresent | Welcome to My Home Page | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
コマンドリファレンスでは、各コマンドのパラメーター要件について説明しています。
パラメーターは異なりますが、通常は、
ロケーター、テキストパターン、Selenium変数、およびコマンド自体については、Seleniumコマンドの章で詳しく説明します。
Selenium-IDEから実行されるSeleniumスクリプトは、HTMLテキストファイル形式で保存されます。 これは、3つの列を持つHTMLテーブルで構成されます。 最初の列はSeleniumコマンドを示し、2番目の列はターゲットであり、最後の列には値が含まれています。 2番目と3番目の列は、選択したSeleniumコマンドによっては値を必要としない場合がありますが、存在する必要があります。 各テーブル行は、新しいSeleniumコマンドを表します。 以下は、ページを開き、ページタイトルをアサートし、ページ上のコンテンツを検証するテストの例です。
<table>
<tr><td>open</td><td>/download/</td><td></td></tr>
<tr><td>assertTitle</td><td></td><td>Downloads</td></tr>
<tr><td>verifyText</td><td>//h2</td><td>Downloads</td></tr>
</table>
ブラウザでテーブルとしてレンダリングされると、次のようになります。
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
The Selenese HTML syntax can be used to write and run tests without requiring knowledge of a programming language. With a basic knowledge of selenese and Selenium-IDE you can quickly produce and run testcases.
テストスイートは、テストのコレクションです。 多くの場合、テストスイート内のすべてのテストを1つの連続バッチジョブとして実行します。
Selenium-IDEを使用する場合、テストスイートは単純なHTMLファイルを使用して定義することもできます。 構文も簡単です。 HTMLテーブルはテストのリストを定義し、各行は各テストへのファイルシステムパスを定義します。 例ですべてがわかります。
<html>
<head>
<title>Test Suite Function Tests - Priority 1</title>
</head>
<body>
<table>
<tr><td><b>Suite Of Tests</b></td></tr>
<tr><td><a href="./Login.html">Login</a></td></tr>
<tr><td><a href="./SearchValues.html">Test Searching for Values</a></td></tr>
<tr><td><a href="./SaveValues.html">Test Save</a></td></tr>
</table>
</body>
</html>
これと似たファイルを使用すると、Selenium-IDEから次々にテストを実行できます。
Selenium-RCを使用している場合、テストスイートも維持できます。 これはプログラミングによって行われ、いくつかの方法で行うことができます。 通常、Junitは、JavaでSelenium-RCを使用している場合にテストスイートを維持するために使用されます。 さらに、C#が選択された言語である場合、Nunitを使用できます。 Selenium-RCでPythonのようなインタープリター言語を使用する場合、テストスイートのセットアップにいくつかの簡単なプログラミングが含まれます。 Selenium-RCを使用する理由はすべて、テストにプログラミングロジックを使用することであるため、通常これは問題になりません。
Seleniumの紹介を終了するために、いくつかの典型的なSeleniumコマンドを紹介します。 これらはおそらく、テストを構築するために最も一般的に使用されるコマンドです。
open
URLを使用してページを開きます。
click/clickAndWait
クリック操作を実行し、オプションで新しいページがロードされるのを待ちます。
verifyTitle/assertTitle
期待されるページタイトルを検証します。
verifyTextPresent
期待されるテキストがページのどこかにあることを確認します。
verifyElementPresent
HTMLタグで定義されている、期待されるUI要素がページに存在することを確認します。
verifyText
期待されるテキストとそれに対応するHTMLタグがページに存在することを確認します。
verifyTable
テーブルの期待される内容を検証します。
waitForPageToLoad
期待される新しいページがロードされるまで実行を一時停止します。 clickAndWaitが使用されると自動的に呼び出されます。
waitForElementPresent
HTMLタグで定義されているように、期待されるUI要素がページに表示されるまで実行を一時停止します。
ページ上の UI 要素の検証は、自動化されたテストではおそらく最もよく使われる機能でしょう。 Selenese では、UI 要素をさまざまな方法でチェックすることができます。 実際のテスト対象はどの方法を使うかによって左右されるので、これらの方法の違いを理解することが重要になります。
たとえば、現在テストしようとしているのは、次のどれでしょうか…。
テキスト見出しをテストする場合、おそらくテスト対象として適しているのは、ページ先頭のテキストとその位置でしょう。 一方、画像がホームページ上に存在するかどうかをテストする場合で、Web デザイナーが具体的な画像ファイルとそのページ上の位置を頻繁に変更しているようなケースでは、(具体的な画像ファイルではなく) 画像 が ページ上のどこかに存在しているかどうかをテストする方が適切でしょう。
“assert” (アサート) と “verify” (検証) のどちらを使うかは、利便性、そしてエラーの扱いをどうするかによって決まります。 期待されたページがブラウザに表示されているかどうかをチェックするテストがすでに失敗しているのに、そのページの最初のパラグラフが正しいものかどうかをチェックしても、ほとんど意味はありません。 目的のページが表示されていなければ、テストケースを中止して、何が原因かすぐ調べて、問題を解決した方がよいでしょう。 一方、最初のエラーでテストケースを中止せず、ページ上の多くの属性をチェックしたい場合もあります。 こうすれば、該当するページ上のすべてのエラーをまとめて見直し、適切な対応策を講じることができます。 Selenium のコマンドを使う場合、”assert” では、テストがエラーになり、現在のテストケースは中止されますが、”verify” では、テストはエラーになるものの、テストケースの実行は続行されます。
この機能を上手に活用するには、テストのコマンドを論理的にグループ化し、各グループを “assert” で始め、その後に 1 つまたは複数の “verify” コマンドを続けて記述します。 例を次に示します。
| Command | Target | Value |
|---|---|---|
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | June 3, 2008 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
上記の例では、最初にページを開き、次にタイトルを期待値と比較することで正しいページがロードされることを“アサート”します。 これが成功した場合にのみ、次のコマンドが実行され、テキストが予想される場所に存在することを“検証”します。 テストケースは、最初のテーブルの2行目の最初の列に期待値が含まれていることを“アサート”します。 これに合格した場合にのみ、その行の残りのセルが“検証”されます。
verifyTextPresent コマンドは、 特定のテキストがページ上のどこかに存在することを検証するのに使います。
このコマンドは引数を 1 つだけ取ります。
引数には、検証するテキストのパターンを指定します。
次に例を示します。
| Command | Target | Value |
|---|---|---|
| verifyTextPresent | Marketing Analysis |
この例では、現在テストの対象になっているページ上で “Marketing Analysis” というテキスト文字列を探し、この文字列がページ上のどこかにあるかどうかを検証します。 verifyTextPresent コマンドは、テキストそれ自体がページ上に存在するかどうかだけを調べるときに使います。 テキストがページ上に現れる場所もテストの対象に含める必要がある場合には、このコマンドは使わないでください。
このコマンドは、特定の UI 要素について、その内容ではなく、要素の存在自体をチェックするのに使います。 具体的にはテキストはチェックせず、HTML タグだけをチェックします。 一般的な使い方として、画像が存在するかどうかのチェックなどがあります。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p/img |
この例では、<img> HTML タグの存在によって指定される画像が、ページ上に存在するかどうか、そして <img> タグが <div> タグと <p> タグに続いて出現するかどうかを検証しています。 最初の (1 つだけの) パラメータは、要素を探す方法を Selenese コマンドに指示するための ロケータ です。 ロケータについては、次のセクションで説明します。
verifyElementPresentを使用して、ページ内のHTMLタグの存在を確認できます。
リンク、段落、分割 <div>などの存在を確認できます。
さらにいくつかの例を示します。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
これらの例は、UI要素をテストするさまざまな方法を示しています。 繰り返しになりますが、ロケータについては次のセクションで説明します。
テキストとそのUI要素の両方をテストする必要がある場合は、verifyTextを使用します。
verifyTextはロケーターを使用する必要があります。
XPath ロケーターまたは DOM ロケーターを選択した場合、特定のテキストが、ページ上のほかの UI コンポーネントとの相対位置で指定される特定の場所に出現するかどうかを検証できます。
| Command | Target | Value |
|---|---|---|
| verifyText | //table/tr/td/div/p | This is my text and it occurs right after the div inside the table. |
多くの Selenium コマンドでは、対象を指定する必要があります。
この対象は、Web アプリケーションのコンテキスト内で要素を特定するためのもので、ロケーションストラテジーに続けて、 locatorType=location の形でロケーションを指定します。
多くの場合、ロケーションのタイプは省略できます。
ロケーションのタイプについては、以下で例を挙げながら説明します。
この方法は、要素を特定する方法としておそらく最も一般的で、ロケータタイプとして認識されるものが使われていない場合の汎用デフォルトです。 このストラテジーでは、id 属性を持つ要素のうち、ロケーションに一致する最初の要素が使われます。 id 属性に一致する要素がない場合には、name 属性を持つ要素のうち、ロケーションに一致する最初の要素が使われます。
たとえば、ページソースに次のような id 属性と name 属性があったとします。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
この場合、次のロケータストラテジーは、上の HTML 断片のうち、行番号で示される部分の要素を返します。
identifier=loginForm (3)identifier=password (5)identifier=continue (6)continue (6)identifier タイプのロケーターはデフォルトであるため、上記の最初の3つの例の identifier= は必要ありません。
このタイプのロケータは identifier ロケータタイプよりも限定の度合いは高くなりますが、それと同時に、より明示的になります。要素の id 属性がわかっている場合に使用します。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
id=loginForm (3)name ロケータタイプは、nama 属性に一致する最初の要素を特定します。 1つの name 属性に対して、複数の要素が同じ値を持っている場合には、フィルタを使ってロケーションストラテジーの精度を高めることができます。 デフォルトのフィルタタイプは value です (value 属性に一致)。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
name=username (4)name=continue value=Clear (7)name=continue Clear (7)name=continue type=button (7)注 : 一部のタイプの XPath ロケータや DOM ロケータと異なり、これまでに示した 3 つのタイプのロケータを使えば、ページ上の位置に関係なく UI 要素をテストすることができます。 したがって、ページの構造や構成が変わっても、テストはパスします。 ページの構造が変わったかどうかについては、テストしたい場合もテストしたくない場合もあるでしょう。 Web デザイナーが頻繁にページに手を加えていて、ページの機能を回帰テストの対象にする必要がある場合には、id 属性や name 属性、または任意の HTML プロパティによるテストが非常に重要になります。
XPath は、XML ドキュメント内のノードを特定するために使われる言語です。 HTML は XML (XHTML) の実装でもありうるので、Selenium ユーザーは XPath という強力な言語を使って、Web アプリケーション内の要素を特定することができます。 XPath は、id 属性や name 属性による要素の特定という単純な方法を (サポートすると当時に) さらに拡張しており、ページ上の3番目のチェックボックスを特定するなど、あらゆる種類の新しい可能性を開いてくれる言語です。
XPathを使う主な理由の1つは、特定したい要素に対応する適切な id 属性や name 属性がない場合があることです。 XPathを使うと、要素を絶対的に特定したり (ただし、このやり方は推奨されません)、id 属性または name 属性を持つ要素からの相対位置で要素を特定したりできます。 XPath ロケータを使って、id や name 以外の属性から要素を特定することもできます。
絶対 XPath には、ルート (html) からのすべての要素の位置が含まれており、したがって 、アプリケーションにわずかな変更を加えただけで、XPath による特定がうまくいかなる可能性があります。 id 属性または name 属性を持つ近くの要素 (理想的には親要素) を見つけることによって、対象となる要素を相対関係に基づいて特定できるようになります。 これは、アプリケーションに変更が加えられても変わる可能性は低く、テストをより堅牢にすることができます。
xpath ロケーターのみが “//” で始まるため、XPathロケーターを指定するときに xpath= ラベルを含める必要はありません。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
xpath=/html/body/form[1] (3) - 絶対パス(HTMLが少しだけ変更された場合に壊れます)//form[1] (3) - HTMLの最初のフォーム要素xpath=//form[@id='loginForm'] (3) - ‘id’ という名前の属性と値 ’loginForm’を持つフォーム要素xpath=//form[input/@name='username'] (3) - ’name’という名前の属性と値 ‘username’ を持つ入力子要素を持つ最初のフォーム要素//input[@name='username'] (4) - ’name’という名前の属性と’username’ という値を持つ最初の入力要素//form[@id='loginForm']/input[1] (4) - ‘id’という名前の属性と’loginForm’という値を持つフォーム要素の最初の入力子要素//input[@name='continue'][@type='button'] (7) - ’name’という名前の属性と’continue’という値の属性、’type’という名前の属性と’button’という値の入力//form[@id='loginForm']/input[4] (7) - ‘id’という名前の属性と’loginForm’という値を持つフォーム要素の4番目の入力子要素これらの例では、いくつかの基本的な使い方を示しています。XPath の指定方法の詳細については、次の参考資料を読むことをお勧めします。
また、要素のXPathを検出するのに役立つ非常に便利なFirefoxアドオンがいくつかあります。
これは、リンクのテキストを使用してWebページのハイパーリンクを特定する簡単な方法です。 同じテキストの2つのリンクが存在する場合、最初に一致したものが使われます。
<html>
<body>
<p>Are you sure you want to do this?</p>
<a href="continue.html">Continue</a>
<a href="cancel.html">Cancel</a>
</body>
<html>
link=Continue (4)link=Cancel (5)ドキュメントオブジェクトモデルはHTMLドキュメントを表し、JavaScriptを使用してアクセスできます。 このロケーションストラテジーでは、ページ上の要素に評価される JavaScript を使用します。 単に階層型ドット記法を使って要素の位置を特定できます。
“document” で始まるのは dom ロケーターだけなので、DOMロケーターを指定するときに dom= ラベルを含める必要はありません。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
dom=document.getElementById('loginForm') (3)dom=document.forms['loginForm'] (3)dom=document.forms[0] (3)document.forms[0].username (4)document.forms[0].elements['username'] (4)document.forms[0].elements[0] (4)document.forms[0].elements[3] (7)Selenium それ自体に加え、ほかのサイトや拡張機能を利用すれば、作成中のアプリケーションの DOM について詳しく知ることができます。 W3Schoolsには適切なリファレンスがあります。
CSS (Cascading Style Sheets) は、HTML ドキュメントと XML ドキュメントのレンダリングについて記述するための言語です。 CSS では、セレクタを使って、ドキュメント内の要素にスタイルプロパティをバインドしています。 Selenium では、これらのセレクタをロケーションストラテジーとして利用できます。
<html>
<body>
<form id="loginForm">
<input class="required" name="username" type="text" />
<input class="required passfield" name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
css=form#loginForm (3)css=input[name="username"] (4)css=input.required[type="text"] (4)css=input.passfield (5)css=#loginForm input[type="button"] (7)css=#loginForm input:nth-child(2) (5)CSSセレクターの詳細については、the W3C publicationをご覧ください。 詳しいリファレンスもここにあります。
次の状況では、ロケータータイプを省略することができます。
ロケーター戦略が明示的に定義されていないロケーターは、デフォルトで識別子ロケーター戦略を使用します。
idによる特定 をご覧ください。
“//” で始まるロケーターは、XPathロケーター戦略を使用します。
XPathによる特定 をご覧ください。
“document” で始まるロケーターは、DOMロケーター戦略を使用します。
DOMによる特定 をご覧ください。
ロケータ同様、 パターン も Selenese コマンドでしばしば必要になるタイプのパラメータです。パターンを指定する必要があるコマンドとしては、 verifyTextPresent 、 verifyTitle 、 verifyAlert 、 assertConfirmation 、 verifyText 、 verifyPrompt などがあります。 また、すでに示したリンクロケータでも、パターンを使用できます。 パターンを使うと、テキストを正確に指定しなくても、期待されるテキストを特殊文字の使用を通じて 記述 することができます。
パターンには、 globbing 、 regular expressions 、 exact の 3 つの種類があります。
ほとんどのユーザーは、グロビングについてはすでによく知っていることでしょう。
グロビングは、DOS や Unix/Linux のコマンドラインで ls *.cなどとしてファイル名を展開するときに使われています。
この例では、現在のディレクトリ内に存在する拡張子 .cで終わるすべてのファイルが表示されます。
グロビングにはかなり制限があります。
Selenium の実装でサポートされている特殊文字は、次の 2 つだけです。
*「何にでも一致」します。すなわち、何もなし、1 文字だけ、複数の文字のすべてに一致します。
[ ] ( 文字クラス )。“角かっこ内の任意の 1 文字に一致"します。
ダッシュ文字 (ハイフン。 “-“) を使って文字の範囲 (ASCII 文字セットで連続する文字の範囲) を指定できます。
文字クラスのはたらきについては、いくつか実例を挙げた方がわかりやすいでしょう。
[aeiou] は任意の小文字の母音に一致します。
[0-9] は任意の数字に一致します。
[a-zA-Z0-9] は任意の英数字に一致します。
グロビングのほとんどの実装では、3 つ目の特殊文字として ? が含まれています。 しかし、Selenium のグロビングパターンでサポートされているのは、アスタリスク (*) と文字クラスだけです。
Selenese コマンドでグロビングパターンを指定するには、指定するパターンの前に glob: ラベルを付けます。 ただし、グロビングパターンはデフォルトなので、このラベルを省略してパターンだけを指定することもできます。
次に示すのは、グロビングパターンの使用例です。 ページ上の実際のリンクテキストは “Film/Television Department” でした。 正確に一致するテキストではなく、パターンを使うと、リンクのテキストが “Film & Television Department” や “Film and Television Department” に変更された場合でも、 click コマンドが動作するようになります。 グロビングパターンのアスタリスクは、 “Film” という単語と “Television” という単語の間に何もなくても、または何があっても一致します。
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
リンクをクリックして表示されるページの実際のタイトルは “De Anza Film And Television Department - Menu” でした。正確に一致するテキストではなく、パターンを使うと、ページのタイトルに “Film” と “Television” の 2 つの単語が (この順序で) 出現する限り、 verifyTitle はパスします。
たとえば、ページのオーナーがタイトルを短縮して “Film & Television Department” としても、テストはパスします。リンクとリンクが動作するかどうかのテスト (上の例では verifyTitle) との両方でパターンを使うことで、こうしたテストケースの保守の手間を大幅に減らすことができます。
正規表現 パターンは、Selenese がサポートしている 3 種類のパターンの中で最も強力です。
正規表現はほとんどの高水準プログラミング言語、多くのテキストエディタ、さらに Linux/Unix のコマンドラインユーティリティである grep や sed 、 awk など、さまざまなツールでもサポートされています。
Selenese では、正規表現パターンを使うと、それ以外の方法では実現が難しい数多くのタスクを実行することができます。
たとえば、テーブルの特定のセルに入力されているのが数字だけかどうかをテストする必要があるとします。
この場合、 regexp: [0-9]+ と指定するだけで、任意の長さの数字に一致させることができます。
Selenese のグロビングパターンでサポートしているのは * と [ ] (文字クラス) だけですが、Selenese の正規表現パターンでは JavaScript に存在するものと同じ幅広い特殊文字を使用できます。 次に示すのは、これらの特殊文字です。
| PATTERN | MATCH |
|---|---|
| . | any single character |
| [ ] | character class: any single character that appears inside the brackets |
| * | quantifier: 0 or more of the preceding character (or group) |
| + | quantifier: 1 or more of the preceding character (or group) |
| ? | quantifier: 0 or 1 of the preceding character (or group) |
| {1,5} | quantifier: 1 through 5 of the preceding character (or group) |
| | | alternation: the character/group on the left or the character/group on the right |
| ( ) | grouping: often used with alternation and/or quantifier |
Selenese の正規表現パターンでは、先頭に regexp: または regexpi: を付ける必要があります。
前者は大文字と小文字を区別しますが、後者は大文字と小文字を区別しません。
Selenese コマンドでの正規表現パターンの使い方については、いくつか実例を挙げた方がわかりやすいでしょう。 最初の例は、おそらく最もよく使われる正規表現である .* (“ドットスター”) を使ったものです。 この 2 文字の並びは、「任意の文字の 0 回以上の繰り返し」、もっとかみくだいて言えば、「すべて、または何もない」ものに一致します。1 文字のグロビングパターンで * (アスタリスク 1 つ) と指定するのと等価です。
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
上のテスト例は、すでに示したグロビングパターンを使ったテストの例と機能的には同じです。 違いは、プリフィックス (glob: の代わりに regexp: が使われていること) と、「すべて、または何もない」パターンが指定されていること ( * の代わりに .* が使われていること) だけです。
次に示すのは、アラスカ州アンカレジの日の出時刻に関する情報が掲載されている Yahoo! Weather のページを対象としたもう少し複雑なテスト例です。
| Command | Target | Value |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
上の例で使われている正規表現を 1 つずつ見てみましょう。
Sunrise: * |
Sunrise: という文字列とそれに続く 0 個以上の空白 |
[0-9]{1,2} |
1 個または 2 個の数字 (時間を表す) |
: |
文字 : そのもの (特殊文字は使われていない) |
[0-9]{2} |
2 個の数字 (分を表す) とそれに続く 1 個の空白 |
[ap]m |
文字 “a” または “p” とそれに続く “m” (am または pm) |
Selenium の 完全一致 パターンは、それほど使う機会はないでしょう。
完全一致パターンでは、特殊文字は一切使いません。
したがって、(グロビングパターンと正規表現パターンでは特別な意味を持つ) アスタリスク文字を検索する必要がある場合には、完全一致パターンを使うのも 1 つの方法です。
たとえば、ドロップダウンリストで “Real *” というラベルの付いた項目を選択する場合、次のようなコードでは、期待どおりに動作する場合もそうでない場合もあります。
glob:Real *パターンに含まれるアスタリスクは、「すべて、または何もない」ものに一致します。
したがって、目的の select のオプションより前に “Real Numbers” というラベルの付いたオプションがあれば、それが選択され、目的の “Real *” というオプションは選択されないことになります。
| Command | Target | Value |
|---|---|---|
| select | //select | glob:Real * |
項目 “Real *” が確実に選択されるようにするには、 exact: プリフィックスを使って次のように 完全一致 パターンを指定します。
| Command | Target | Value |
|---|---|---|
| select | //select | exact:Real * |
ただし、正規表現パターンで次のようにアスタリスクをエスケープしても同じ結果が得られます。
| Command | Target | Value |
|---|---|---|
| select | //select | regexp:Real \* |
ほとんどのテスターは、アスタリスクや、文字が間に入った角かっこの対 (グロビングパターンの文字クラス指定) を検索する必要はないでしょう。 したがって、大半のユーザーにとっては、グロビングパターンと正規表現パターンだけで十分なはずです。
あるコマンドとそのコマンドに対応する AndWait コマンドとの違いは、通常のコマンド (click など) が、操作を実行すると可能な限り速やかに次のコマンドの実行を続けるのに対し、 AndWait コマンド (clickAndWait など) は、操作が実行された後、ページが読み込まれるまで 待機する よう Selenium に指示する点にあります。
目的の操作によってブラウザがほかのページに移動したり、現在のページをリロードしたりする場合には、常に AndWait コマンドを使います。
ただし、ほかのページへの移動やページの更新を伴わない操作に対して AndWait コマンドを使うと、テストは失敗します。 テストが失敗する理由は、ほかのページへの移動や更新が行われないまま AndWait のタイムアウトに達して、Selenium がタイムアウト例外を発生させるためです。
AJAX 駆動型 Web アプリケーションでは、ページを更新することなく、サーバーからデータが取得されます。 この場合、実際にはページが更新されないため、 andWait コマンドは動作しません。 一定時間、テストの実行を停止するやり方も、優れた対応策とは言えません。 当該時点でのシステムの応答性能、負荷、その他の制御不可能な要素によって、指定された時間よりも早く、あるいは遅く、目的の Web 要素が表示されることがあり、その場合にはテストが失敗するからです。 最も適切なアプローチは、動的な期間、必要な要素が表示されるのを待って、要素が見つかり次第、テストの実行を続行するやり方です。
waitFor コマンドを使うと、このようなやり方を実現できます。 waitForElementPresent や waitForVisible は、動的な期間、待機し、目的の条件が満たされるかどうかを毎秒チェックし、条件が満たされると同時にスクリプトの次のコマンドの実行を続けます。
スクリプトを実行すると、そのスクリプトに含まれるコマンドが順序に従って実行されます。
Selenese それ自体は、条件判定文 (if-else など) または反復 (for、while など) をサポートしていません。 フロー制御を使わなくても、多くの有用なテストは実行できます。 しかし、複数のページが関係することが多い動的コンテンツをきちんとテストするには、プログラミングロジックがしばしば必要になります。
フロー制御が必要になった場合には、次の 3 つの選択肢があります。
a) Selenium-RC と、Java や PHP といったクライアントライブラリを使ってスクリプトを実行し、プログラミング言語の持つフロー制御機能を利用する。
b) スクリプトの内部から storeEval コマンドを使って小さな JavaScript コードの断片を実行する。
c) goto_sel_ide.js extension 拡張スクリプトをインストールする。
ほとんどのテスターは、テストスクリプトをプログラミング言語ファイルにエクスポートし、Selenium-RC API を利用する方法を選択することになるでしょう (Selenium-RC API については、Selenium-RC に関する章を参照)。 ただし、組織によっては、可能な限りテストスクリプトを Selenium-IDE から実行した方が都合がよい場合もあります (テストの実行を多数の契約社員に担当させている組織や、十分なプログラミングスキルを期待できないケースなど)。 このような場合には、JavaScript コードの断片を利用する方法か、goto_sel_ide.js 拡張スクリプトを使う方法を検討するとよいでしょう。
Selenium 変数を使うと、スクリプトの冒頭で定数を格納することができます。 また、データ駆動型テスト設計と組み合わせて使う場合には (あとのセクションで取り上げます)、コマンドライン、ほかのプログラム、またはファイルからテストプログラムに渡す値を Selenium 変数に格納することができます。
プレーンな store コマンドは、たくさんある store コマンド群の中で最も基本的なコマンドで、Selenium 変数に単純に定数値を格納するのに使用できます。 store コマンドは、変数に格納するテキスト値と Selenium 変数の 2 つのパラメータを取ります。 変数の名前を付けるときは、英数文字だけを使う標準的な命名規則に従ってください。
| Command | Target | Value |
|---|---|---|
| store | paul@mysite.org |
上のように記述すると、スクリプトのあとの方で、変数に格納された値を利用できます。 変数の値にアクセスするには、次に示すように、変数をブレース ({}) で囲み、先頭にドル記号を付けます。
| Command | Target | Value |
|---|---|---|
| verifyText | //div/p | \${userName} |
変数の一般的な使い方の 1 つに、入力フィールドへの入力を格納する操作があります。
| Command | Target | Value |
|---|---|---|
| type | id=login | \${userName} |
Selenium 変数は、最初のパラメータにも 2 番目のパラメータにも使用することができます。 コマンドのパラメータに変数が使われている場合、変数は、このコマンドが実行するほかのあらゆる操作に先立って Selenium によって解釈されます。 Selenium 変数をロケータ表現の内部で使うこともできます。
verify および assert コマンドのそれぞれに対し、対応する store コマンドが存在します。 これらのコマンドのうち、よく使われるものを以下に示します。
storeElementPresent は、verifyElementPresent に対応するコマンドです。 このコマンドは、UI 要素が見つかったかどうかに応じて、ブール値 (“true” または “false” のいずれか) を格納します。
StoreText は、verifyText に対応するコマンドです。 このコマンドはロケータを使ってページ上の特定のテキストを探します。 テキストが見つかった場合には、そのテキストが変数に格納されます。 storeText を使うと、テスト対象のページからテキストを抽出することができます。
storeEval の最初のパラメータにはスクリプトを指定します。 JavaScript を Selenese に埋め込む方法については、次のセクションで取り上げます。 テストの中で storeEval を使うと、スクリプトの実行結果を変数に格納することができます。
JavaScript は、 スクリプト と非スクリプト (一般には式) の 2 つの種類の Selenese パラメータで使用できます。 ほとんどの場合は、Selenese パラメータに指定された JavaScript コードの断片の中で、テストケース変数にアクセスしたり操作したりすることが多いでしょう。 テストケース内で作成されたすべての変数は、JavaScript の 連想配列 に格納されます。連想配列とは、連番の添字ではなく、文字列を添字にもつ配列のことです。 作成したテストケースの変数が格納される連想配列には、 storedVars という名前が付けられます。 JavaScript コードの断片で変数にアクセスしたり操作したりするには、必ず storedVars[‘yourVariableName’] の形で参照する必要があります。
いくつかの Selenese コマンド、たとえば assertEval 、 verifyEval 、 storeEval 、 waitForEval などのコマンドでは、 スクリプト パラメータを指定します。これらのパラメータでは特別な構文は必要ありません。 Selenium-IDE ユーザーなら、JavaScript コードの断片の適切なフィールドを入力するだけです (通常、入力先のフィールドは 対象 フィールドです。 スクリプト パラメータは一般に、最初のパラメータか唯一のパラメータのいずれかだからです) 。
次に示すのは、JavaScript コードの断片を使って簡単な算術演算を行う例です。
| Command | Target | Value |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars[‘hits’].storedVars[‘blockquotes’] | paragraphs |
次に示すのは、JavaScript コードの断片でメソッドを呼び出す例です。
この例では、JavaScript String オブジェクトの toUpperCase メソッドと toLowerCase メソッドを呼び出しています。
| Command | Target | Value |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars[’name’].toUpperCase() | uc |
| storeEval | storedVars[’name’].toUpperCase() | lc |
コマンドが取るパラメータの種類が スクリプト ではない場合でも、パラメータに使う値を JavaScript を使って生成することができます。
ただし、この場合には特別な構文が必要になり、JavaScript コードの断片をブレースで囲み、その前にラベル javascript を付ける必要があります。
具体的には、 javascript {*ここにコードを記述*} のように指定します。
次に示すのは、 type コマンドの 2 番目のパラメータ value を、特別な構文を使って JavaScript コードから生成する例です。
| Command | Target | Value |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars[‘searchString’].toUpperCase()} |
Selenese には、テスト出力にテキストを書き込むことができる簡単なコマンドが用意されています。 このコマンドを使うと、テストの実行中に進捗状況を示す情報をコンソールに表示できるので便利です。 これらの情報を使えば、テスト結果のレポートに実行時の状況を埋め込むこともできるので、テストで問題が見つかったときに、ページ上のどこにバグがあるのか探すのに役立ちます。 また、echo 文を使うと、Selenium 変数の内容を出力できます。次に例を示します。
| Command | Target | Value |
|---|---|---|
| echo | Testing page footer now. | |
| echo | Username is \${userName} |
次のようなページをテストしているとします。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
ユーザーは、アラート/確認ボックスに応答するとともに、新しく開いたポップアップウィンドウにフォーカスを移動する必要があります。 幸いなことに、SeleniumはJavaScriptポップアップをカバーできます。
ただし、アラート/確認/プロンプトを個別に詳細に説明する前に、それらの共通点を理解しておくと役立ちます。 アラート、確認ボックス、プロンプトにはすべて次のバリエーションがあります。
| Command | Description |
|---|---|
| assertFoo(pattern) | パターンがポップアップのテキストと一致しない場合、エラーをスローします |
| assertFooPresent | ポップアップが利用できない場合はエラーをスローします |
| assertFooNotPresent | ポップアップが存在する場合、エラーをスローします |
| storeFoo(variable) | ポップアップのテキストを変数に保存します |
| storeFooPresent(variable) | ポップアップのテキストを変数に保存し、trueまたはfalseを返します |
Seleniumで実行している場合、JavaScriptポップアップは表示されません。
これは、関数呼び出しが実行時に実際にSeleniumのJavaScriptによってオーバーライドされるためです。
ただし、ポップアップが表示されないからといって、ポップアップを処理する必要はありません。
ポップアップを処理するには、その assertFoo(pattern) 関数を呼び出す必要があります。
ポップアップの存在をアサートしないと、次のコマンドがブロックされ、次のようなエラーが表示されます。 [エラー]エラー:予期しない確認がありました! [オプションを選択してください。]
アラートは処理が最も簡単なポップアップなので、始めましょう。 まず、ブラウザで上記のHTMLサンプルを開き、“Show alert” ボタンをクリックします。 アラートを閉じると、“Alert is gone.” というテキストが表示されます。 ページに表示されます。 次に、Selenium IDE記録で同じ手順を実行し、アラートを閉じた後にテキストが追加されたことを確認します。 テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I’m blocking! | |
| verifyTextPresent | Alert is gone. |
あなたは「それはおかしい、私はそのアラートをアサートしようとしたことはない」と考えているかもしれません。
ただし、これはSelenium-IDEの処理であり、アラートを閉じます。
そのステップを削除してテストを再生すると、次のエラーが表示されます [エラー]エラー:予期しないアラートがありました! [I'm blocking!] 。
アラートの存在を確認するには、アラートのアサーションを含める必要があります。
アラートが存在することをアサートしたいが、アラートに含まれるテキストがわからないか気にする必要がない場合は、assertAlertPresentを使うことができます。
これはtrueまたはfalseを返し、falseはテストを停止します。
確認はアラートとほぼ同じように動作し、 assertConfirmation と assertConfirmationPresent は対応するアラートと同じ特性を提供します。
ただし、デフォルトでは、確認が表示されたときにSeleniumはOKを選択します。
サンプルページの"確認ダイアログを表示"ボタンをクリックして記録を試みますが、ポップアップの"キャンセル"ボタンをクリックして、出力テキストをアサートします。
テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | Choose an option. | |
| verifyTextPresent | Rejected |
chooseCancelOnNextConfirmation 関数は、後続のすべての確認がfalseを返すことをSeleniumに伝えます。
chooseOkOnNextConfirmationを呼び出すことでリセットできます。
Seleniumは未処理の確認があると苦情を言うので、このテストを再生できないことに気付くかもしれません。 これは、Selenium-IDEが記録するイベントの順序により、クリックしてchooseCancelOnNextConfirmationが間違った順序になるためです(考えてみれば、Seleniumは、確認を開く前にキャンセルしていることを知ることができません)。 これら2つのコマンドを切り替えると、テストは正常に実行されます。
プロンプトは、assertPrompt および assertPromptPresent が対応するアラートと同じ特性を提供することで、アラートとほぼ同じように動作します。
デフォルトでは、Seleniumはプロンプトがポップアップしたときにデータの入力を待機します。
サンプルページの “Show prompt” ボタンをクリックして記録を試み、プロンプトに “Selenium” と入力します。
テストは次のようになります。
| Command | Target | Value |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What’s the best web QA tool? | |
| verifyTextPresent | Selenium! |
プロンプトで"キャンセル"を選択すると、 answerOnNextPrompt が単に空白のターゲットを表示することに気付くかもしれません。 Seleniumは、プロンプトのキャンセルと空白のエントリを基本的に同じものとして扱います。
デバッグとはテストケースのエラーを見つけて解決する作業のことです。 デバッグはテストケース開発に含まれる通常の工程です。
ほとんどの Selenium 初心者もデバッグについてはすでに基礎知識を持っているでしょうから、ここではデバッグそのものについてはふれません。 デバッグをするのがまったく初めてという場合には、社内や組織内の開発者にアドバイスをもらってください。
Selenium-IDE では、テストケース内の任意の位置でテストケースの実行を開始または停止するためのブレークポイントの指定と開始位置の指定がサポートされています。 この機能を使うと、テストケースの途中の特定のコマンドでテストケースの実行を停止させ、その時点でのテストケースの動作を調べることができます。 この場合、具体的には、調べようとするコマンドの直前のコマンドにブレークポイントを指定します。
ブレークポイントを指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで ブレークポイントの指定/解除 をクリックします。 テストケースを最初からブレークポイントまで実行するには、“Run” ボタンをクリックします。
テストケースの途中から最後まで、または最初からブレークポイントまでの部分を実行できると便利なことがあります。 たとえば、最初に Web サイトにログインし、次に一連のテストを実行するテストケースを作成していて、ログイン後の一連のテストのいずれかをデバッグしたい場合などです。 この場合、ログインは 1 度すれば不要になりますが、その後のテストは繰り返し実行する必要があります。 このようなテストケースでは、いったんログインした後、ログイン操作の後に開始位置を指定し、この開始位置からテストケースを実行することができます。 こうすれば、テストケースを再実行するたびに手動で Web サイトからログアウトする必要はなくなります。
開始位置を指定するには、コマンドを選択し、右クリックして表示されるコンテキストメニューで 開始位置の指定/解除 をクリックします。テストケースを開始位置から実行するには、“Run” ボタンをクリックします。
テストケースのコマンドを 1 つずつ実行 (ステップ実行) するには、次の手順に従います。
ツールバーの “Run” ボタンをクリックしてテストケースの実行を開始します。
すぐに “Pause” ボタンをクリックして、テストケースの実行を一時停止します。
“Step” ボタンを繰り返しクリックします。
検索ボタンを使うと、現在 (ブラウザに) 表示されている Web ページ上の UI 要素のうち、現在選択されている Selenium コマンドで使われているのはどの UI 要素かを知ることができます。
この機能は、コマンドの最初のパラメータでロケータを使う場合に便利です (Selenium のコマンドに関する章の 要素の特定 を参照)。
検索ボタンは、Web ページ上の UI 要素を指定する必要があるあらゆるコマンド、すなわち click 、 clickAndWait 、 type 、および一部の assert と verify コマンドなどで使用できます。
テーブルタブで、ロケータパラメータを持ついずれかのコマンドを選択します。 検索ボタンをクリックします。 Firebox ブラウザに表示されている Web ページに注目します。 ロケータパラメータで指定されている要素が、明るい緑の四角で囲んで表示されます。
テストケースをデバッグするときは、しばしばページソース (テスト対象の Web ページの HTML) を参照して問題を解決しなければなりません。 Firefox では、ページソースも簡単に参照できます。 具体的には、目的の Web ページを右クリックし、“ページのソースを表示” を選択するだけです。 これで、ソースの HTML が別のウィンドウに表示されます。 テスト対象の UI 要素を HTML から見つけるためのキーワードを検索するには、このウィンドウの “編集” メニューにある “検索” を使ってください。
また、ソースを見たい Web ページの一部を選択し、右クリックして表示されるメニューから “選択した部分のソースを表示” をクリックする方法もあります。 この場合は、ソースの一部だけが別のウィンドウに表示され、選択した部分が強調表示されます。
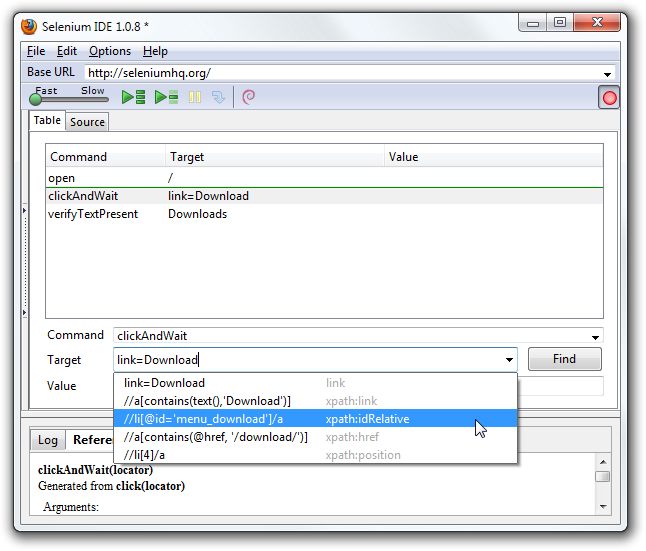
Selenium-IDE は、ロケータ型引数を記録するたびに追加情報を保存し、この追加情報を使って、代わりに使用できるほかのロケータ型引数をユーザーに提示できるようにしています。 この機能は、ロケータについて詳しく学ぶ上で非常に有益なだけでなく、記録された型とは異なる型のロケータを使う場合にしばしば必要となります。
ロケータアシスタンスは、Selenium-IDE ウィンドウ内の “対象” フィールドの右端にドロップダウンリストとして表示されます (ドロップダウンリストが表示されるのは、“対象” フィールドに入力されている引数が、記録されたロケータ型引数である場合だけです)。 次に示すのは、あるコマンドのドロップダウンリストの内容です。 ドロップダウンリストの最初の列には、代わりに使用できるロケータが表示され、2 列目にはそれぞれの型が表示されることに注意してください。

テストスイートとはテストケースの集合のことで、Selenium-IDE ウィンドウの一番左にある “テストスイート” ペインに表示されます。 “テストスイート” ペインを手動で開いたり閉じたりするには、“テストケース” ペインの右端 (ペインが閉じている場合は Selenium-IDE ウィンドウ全体の左端になります) の半分ほど下にある小さな点を選択します。
“テストスイート” ペインは、既存のテストスイートが開かれるか、 または ユーザーが “ファイル” メニューの “テストケースを新規作成” をクリックすると、自動的に開きます。 後者の場合、新しいテストケースは直前のテストケースのすぐ下に表示されます。
既存のテストケースをテストスイートに読み込む操作は、Selenium-IDE ではまだサポートされていません。既存のテストケースを追加して、テストスイートを作成または修正するには、ユーザーが手動でテストスイートファイルを編集する必要があります。
テストスイートファイルは、1 列のテーブルを含む HTML ファイルです。 <tbody> セクション内の各行のセルには、テストケースへのリンクが収められています。 次に示すのは、4 つのテストケースを含むテストスイートの例です。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Selenium Test Suite</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td>Test Cases for De Anza A-Z Directory Links</td></tr>
</thead>
<tbody>
<tr><td><a href="./a.html">A Links</a></td></tr>
<tr><td><a href="./b.html">B Links</a></td></tr>
<tr><td><a href="./c.html">C Links</a></td></tr>
<tr><td><a href="./d.html">D Links</a></td></tr>
</tbody>
</table>
</body>
</html>
注 : テストケースファイルは、呼び出し元のテストスイートファイルと同じ場所に置く必要はありません。 実際、Mac OS と Linux システムではそのとおりです。 ただし、この項目の執筆時点では、Windows システムで使う場合にはバグがあって、テストケースファイルを呼び出し元のテストスイートファイルと別の場所に置くことはできません。
ユーザー拡張スクリプトは、ユーザー独自のカスタマイズや機能を作成して Selenium の機能を拡張できる JavaScript ファイルです。 多くの場合、コマンドのカスタマイズという形を取りますが、ユーザー拡張スクリプトによる機能拡張はコマンドの追加だけに限定されません。
重要 : このセクションは期限切れです。近日中に改訂します。
ユーザーが作成した多くの有益な 拡張スクリプト があります。
.. _goto_sel_ide.js extension:
おそらく Selenium-IDE のすべての拡張スクリプトの中で最も人気があるのは、while ループとプリミティブな条件判定によってフロー制御を可能にする goto_sel_ide.js でしょう。 この拡張スクリプトの使用例については、作者が用意した ページ を参照してください。
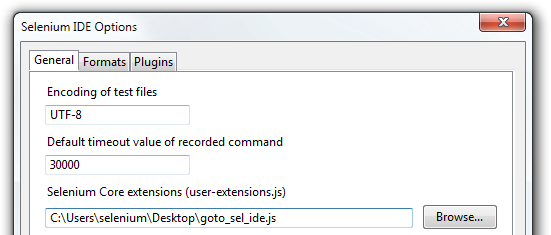
この拡張スクリプトをインストールするには、Selenium-IDE の “オプション” メニューで “設定” をクリックし、 “一般” タブの Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドに、ファイルのパス名を入力します。

OK ボタンをクリックしたら、拡張スクリプトを読み込むために、Selenium-IDE をいったん閉じて開く必要があります。 また、拡張スクリプトに変更を加えた場合も、Selenium-IDE をいったん閉じて開く必要があります。
独自の拡張スクリプトを作成する方法については、Selenium リファレンス ドキュメントの終わりの方に説明があります。
ステップごとにSelenium IDEとユーザー拡張機能をデバッグすると非常に役立つことがあります。 XUL/Chromeベースの拡張機能をデバッグできると思われる唯一のデバッガーは、バージョン32が含まれるまでFirefoxでサポートされているVenkmanです。 段階的なデバッグは、Firefox 32およびSelenium IDE 2.9.0で動作することが確認されています。
“オプション” メニューの “設定” をクリックすると表示される “フォーマット” タブでは、テストケースの保存と表示に使う言語を選択できます。 デフォルトは “HTML” です。
作成したテストケースを Selenium-RC を使って実行する場合には、作成されたテストケースをプログラミング言語に変換するためにこの機能が使われます。 テストプログラムの開発用に Selenium-RC で使う言語 (“Java”、“PHP” など) を選択し、次に “ファイル” メニューの “保存” を使ってテストケースを保存します。 これで、テストケースは、選択した言語の一連の関数に変換されます。 テストをサポートするプログラムコードは、基本的に、ユーザーに代わって Selenium-IDE によって生成されます。
生成されたコードが自分のニーズに合わないときは、生成プロセスが定義された設定ファイルを編集することで、生成されるコードを変更できることに注意してください。サポートされている言語ごとに設定があり、これらの設定を編集できます。設定は、“オプション” メニューの “設定” をクリックすると表示される “フォーマット” タブにあります。
Selenium-IDE 自体は Firefox を対象にしたテストしか実行できませんが、Selenium-IDE で作成したテストは、Selenium-RC サーバーを呼び出すシンプルなコマンドラインインタフェースを使うことで、ほかのブラウザを対象に実行することができます。
詳細については、Selenium-RC に関する章の Selenese テストの実行 を参照してください。
特に関連性が高いのは、 -htmlSuite コマンドラインオプションです。
以下は、Selenium-IDE で発生することが多いさまざまな問題について、実際の画面を示しながら説明したものです。
Table view is not available with this format.
このメッセージは、Selenium IDEの起動時に"テーブル"タブに表示されることがあります。 回避策は、Selenium IDEを閉じて再度開くことです。 詳細については、 issue 1008 を参照してください。 これを確実に再現できる場合は、修正に取り組むことができるように詳細を提供してください。
error loading test case: no command found
「ファイル」メニューの「開く」を使用して、テストスイートファイルを開こうとしました。 代わりに「ファイル」メニューの「テストスイートを開く」を使用してください。
このエラーメッセージを改善するために、機能の拡張がリクエストされました。 詳細は、issue 1010を参照してください。

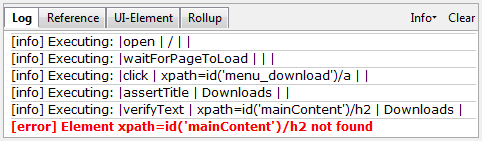
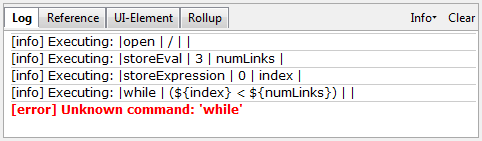
このタイプの エラー は、タイミングの問題を示している可能性があります。 つまり、コマンドのロケーターによって指定された要素が、コマンドの実行時に完全にロードされていません。 コマンドの前に pause 5000 を入れて、問題が本当にタイミングに関連しているかどうかを判断してください。 その場合、失敗したコマンドの前に適切な waitFor* または *AndWait コマンドを使って調査してください。

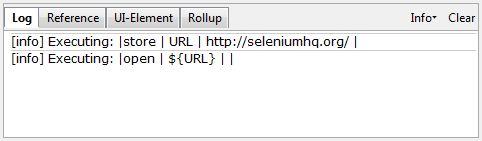
上記の open コマンドの場合のように変数置換を使用しようとして失敗した場合は、アクセスしようとしている値を持つ変数を実際に作成していないことを示します。 これは、変数を Target フィールドに配置する必要がある場合に Value フィールドに配置するか、その逆の場合があります。 上記の例では、storeコマンドの2つのパラメーターが、必要なものと逆の順序で誤って配置されています。 Seleneseコマンドの場合、最初の必須パラメーターは Target フィールドに入力し、2番目の必須パラメーター(存在する場合)は Value フィールドに入力する必要があります。
error loading test case: [Exception… “Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFileInputStream.init]” nresult: “0x80520012 (NS_ERROR_FILE_NOT_FOUND)” location: “JS frame :: chrome://selenium-ide/content/file-utils.js :: anonymous :: line 48” data: no]
テストスイートのテストケースの1つが見つかりません。 テストケースが配置されていることを示すテストスイートが実際に配置されていることを確認してください。 また、実際のテストケースファイルのファイル名と参照先のテストスイートファイルの両方に.html拡張子が付いていることを確認してください。
このエラーメッセージを改善するために、機能の拡張がリクエストされました。 詳細は、issue 1011を参照してください。

拡張ファイルの内容が、Selenium-IDEによって読み取られていません。 Selenium-IDE の “オプション” メニューで “設定” をクリックし、 “一般” タブ の Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドに適切なパス名を指定していることを確認してください。 また、 Selenium Core 拡張スクリプト (user-extension.js) のパス フィールドの内容を変更した後は、Selenium-IDEを再起動する必要があります。
Execute HTML Selenium IDE exports from command line
Want to support the Selenium project? Learn more or view the full list of sponsors.